Bingung mencari editor? Berikut alasan memilih Notepad++
Terdapat berbagai software web design yang dapat anda gunakan, seperti Dreamweaver, Bluefish, Eclipse, CoffeeCup Free HTML Editor, namun saya lebih memilih menggunakan Notepad++ karena berbagai keunggulan yang sangat berguna bagi web developer. Berikut daftar keunggulan editor Notepad++
1. Simple, cepat dan ringan/lightweight dibandingkan dengan web tools yang lain seperti Dreamweaver dan Eclipse yang membutuhkan waktu loading yang cukup berat apalagi untuk komputer dengan spec sederhana.
2. Bracket Matching, digunakan untuk menampilkan pasangan untuk sintak coding, fungsi ini sangat berguna bagi programmer saat membaca coding sebab coding terkadang bercabang-cabang dan kita perlu mengetahui kapan blok sintax dimulai dan dimana berakhirnya.
3. Syntax Highlighting, digunakan untuk menampilkan warna pada coding sehingga memudahkan pembacaan perintah-perintah bahasa pemrograman.
4. Syntax Folding, digunakan untuk menyembunyikan blok coding tertentu sehingga akan meringkas tampilan coding dan programmer tidak perlu melihat coding secara keseluruhan, cukup blok yang dibutuhkan.
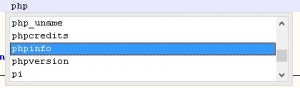
5. AutoComplete, digunakan untuk mempermudah programmer dalam menulis perintah-perintah bahasa pemrograman.
6. Function List, digunakan untuk menampilkan daftar function dalam suatu file, sehingga memudahkan pencarian function tertentu
Berikut daftar plugin yang sangat berguna :
1. Snippets, digunakan untuk menyimpan function tertentu yang penting sehingga tidak perlu mencarinya lagi saat dibutuhkan, tentunya sebagai programmer tidak mungkin kita mengingat semua function tersebut.
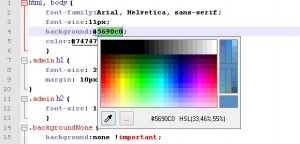
2. Quick Color Picker++, digunakan untuk memudahkan pemilihan warna pada code warna.
3. FingerText, digunakan untuk memudahkan pengetikan coding dengan mendaftarkan kata tertentu sebagai pemicu/trigger dan menggantinya dengan perintah tertentu dengan menekan tombol Tab. Misal kata g akan diganti dengan $_GET. Sebagai programmer yang sering berkutat dengan coding, dalam membuat web seringkali kita menemukan perintah yang sering kita pakai, dengan FingerText maka pengetikan sintax coding menjadi sangat mudah. Berikut contoh config FingerText mengganti kata g dengan $_GET.
4. Tidy2, digunakan untuk membuat coding HTML yang berantakan menjadi rapi. Terkadang kita akan menemui perintah-perintah HTML yang berantakan dan akan membutuhkan waktu untuk memperbaiki supaya memudahkan pembacaan perintah HTML, maka untuk mempercepatnya bisa menggunakan Tidy2.
5. LightExplorer, digunakan untuk menampilkan folder dan file sama seperti Windows Explorer.
6. Zen Coding – Python, digunakan untuk memudahkan pengetikan perintah/sintax HTML.
Contoh kita ingin membuat perintah
maka kita cukup mengetik perintah berikut dan diakhiri dengan tombol CTRL+SHIFT+ENTER
div#specs>p.intro+div>ul>li*5>a.item-price