Cara Menambahkan Menu Navigasi Kustom di Tema WordPress
Apakah Anda ingin menambahkan menu navigasi khusus di tema WordPress Anda?
Semua tema telah menetapkan lokasi tempat Anda dapat menampilkan menu navigasi. Namun, secara default, Anda tidak dapat menambahkan menu di mana pun kecuali lokasi yang telah ditentukan sebelumnya.
Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan menu navigasi khusus ke area mana pun dari tema WordPress Anda.
Mengapa Menambahkan Menu Navigasi Kustom di Tema WordPress?
Menu navigasi adalah daftar tautan yang menunjuk ke area penting situs web Anda. Mereka memudahkan pengunjung untuk menemukan konten yang menarik, yang dapat meningkatkan tampilan halaman dan mengurangi rasio pentalan di WordPress.
Lokasi pasti menu Anda akan bervariasi berdasarkan tema WordPress Anda. Sebagian besar tema memiliki beberapa opsi, sehingga Anda dapat membuat menu berbeda dan menampilkannya di lokasi berbeda.
Untuk melihat di mana Anda dapat menampilkan menu di tema WordPress Anda saat ini, cukup buka Appearance » Menus lalu lihat bagian ‘Display location.
Buat Menu Navigasi Kustom di WordPress Menggunakan Kode (Lanjutan)
Anda dapat menambahkan menu navigasi khusus menggunakan kode. Anda akan sering menemukan panduan dengan instruksi untuk menambahkan cuplikan kode khusus ke file functions.php tema Anda.
Namun, kami tidak merekomendasikan metode ini karena kesalahan kecil dalam kode Anda dapat menyebabkan sejumlah kesalahan umum WordPress, atau bahkan merusak situs Anda sepenuhnya. Anda juga akan kehilangan kode khusus saat memperbarui tema WordPress Anda.
Itu sebabnya kami merekomendasikan menggunakan WPCode. Ini adalah cara termudah dan teraman untuk menambahkan kode khusus di WordPress tanpa harus mengedit file inti WordPress apa pun.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode gratis di situs web Anda. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
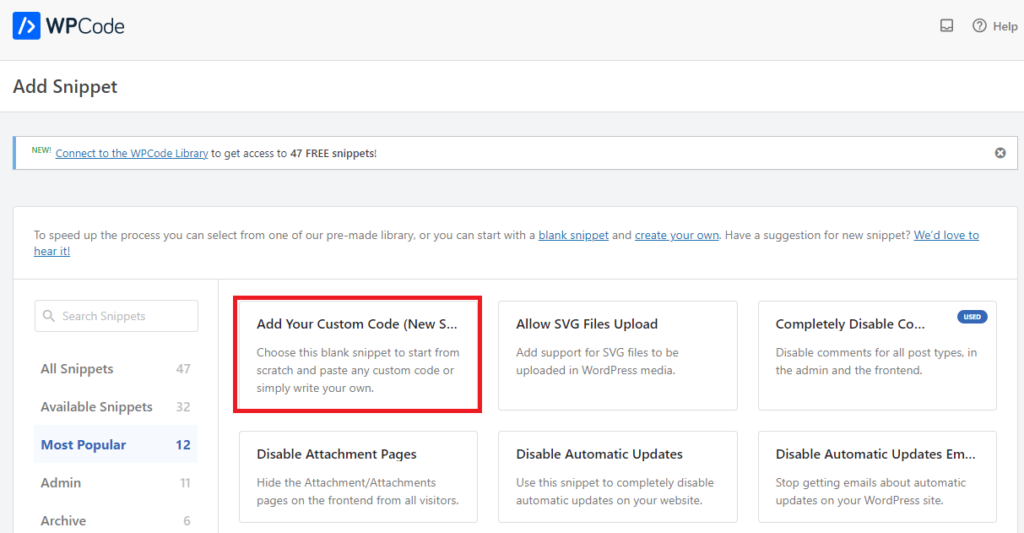
Setelah aktivasi, buka Code Snippets » Add Snippet di dashboard WordPress Anda.

Di sini, Anda akan melihat semua cuplikan siap pakai yang dapat Anda tambahkan ke situs Anda.
Kami ingin membuat cuplikan kami sendiri, jadi arahkan mouse Anda ke ‘Add Your Custom Code’,, lalu klik ‘Use snippet.’
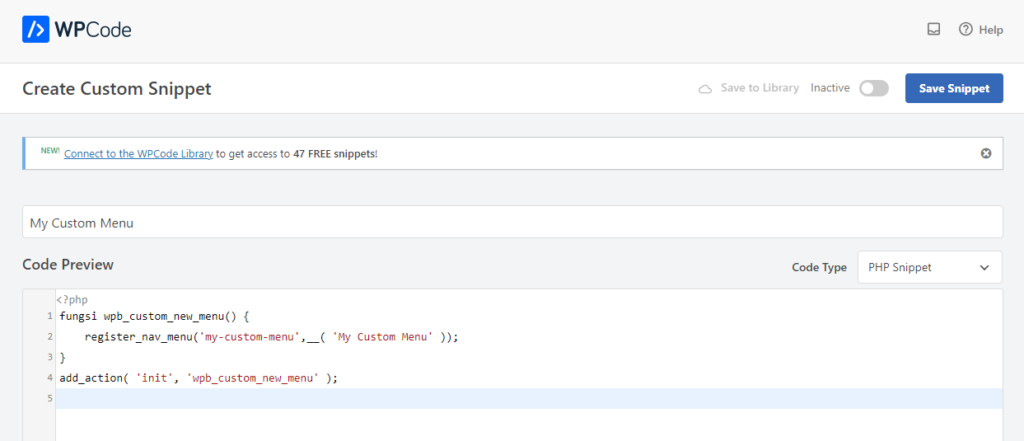
Untuk memulai, masukkan judul untuk cuplikan kode khusus. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi cuplikan di dasbor WordPress Anda.
Setelah itu, buka dropdown ‘Code Type’ dan pilih ‘PHP Snippet.’

Setelah Anda selesai melakukannya, cukup rekatkan cuplikan berikut ke dalam editor kode:
fungsi wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Ini akan menambahkan lokasi menu baru ke tema Anda, yang disebut ‘My Custom Menu’. Untuk menggunakan nama yang berbeda, cukup sesuaikan potongan kode.
Jika Anda ingin menambahkan lebih dari satu menu navigasi khusus ke tema Anda, cukup tambahkan baris tambahan ke cuplikan kode. Misalnya, di sini kami menambahkan dua lokasi menu baru ke tema kami, yang disebut My Custom Menu dan Extra Menu:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
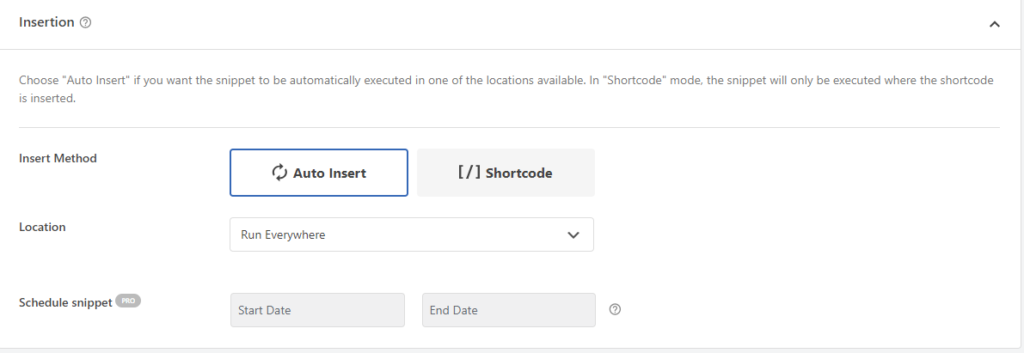
add_action( 'init', 'wpb_custom_new_menu' );Setelah itu, scroll ke bawah. Jika belum dipilih, pilih metode ‘Auto Insert’ sehingga WPCode menambahkan cuplikan di seluruh situs Anda.
Setelah itu, buka dropdown ‘Location’ dan klik ‘Run Everywhere.’

Kemudian, Anda siap untuk menggulir ke bagian atas layar dan mengklik switch ‘Inactive’ sehingga berubah menjadi ‘Active’.
Terakhir, lanjutkan dan klik ‘Save Snippet’ untuk mengaktifkan cuplikan ini.
Memasukkan menu navigasi khusus menggunakan plugin WPCode WordPress
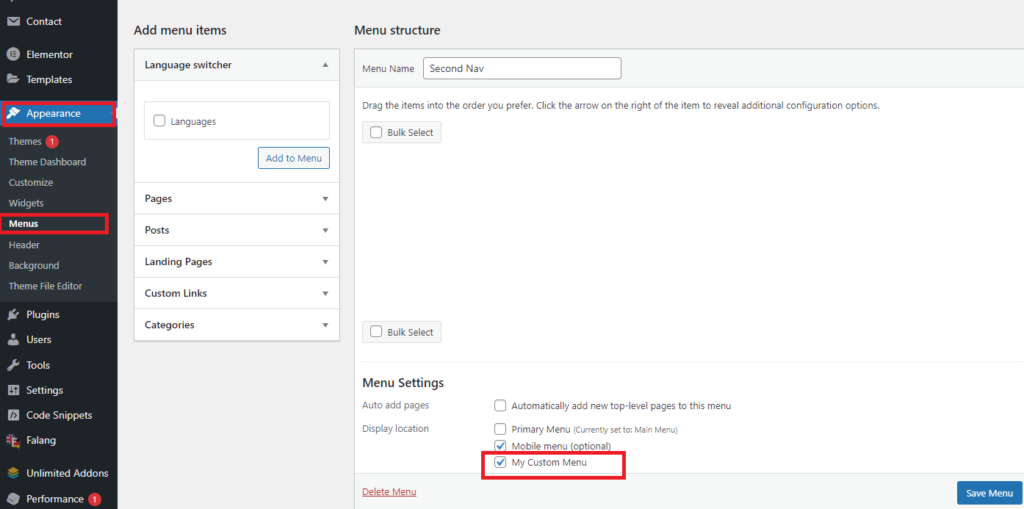
Setelah itu, pergi ke Appearance » Menus dan lihat area ‘Display location’.
Anda sekarang akan melihat opsi ‘My Custom Menu’ yang baru.

Menambahkan menu navigasi khusus ke tema WordPress Anda
Sebagian besar situs web menampilkan menu navigasi langsung di bawah bagian tajuk. Ini berarti menu adalah salah satu hal pertama yang dilihat pengunjung, bersama dengan logo atau judul situs.
Namun, Anda dapat menampilkan menu navigasi khusus di mana pun Anda mau dengan menambahkan beberapa kode ke file template tema.
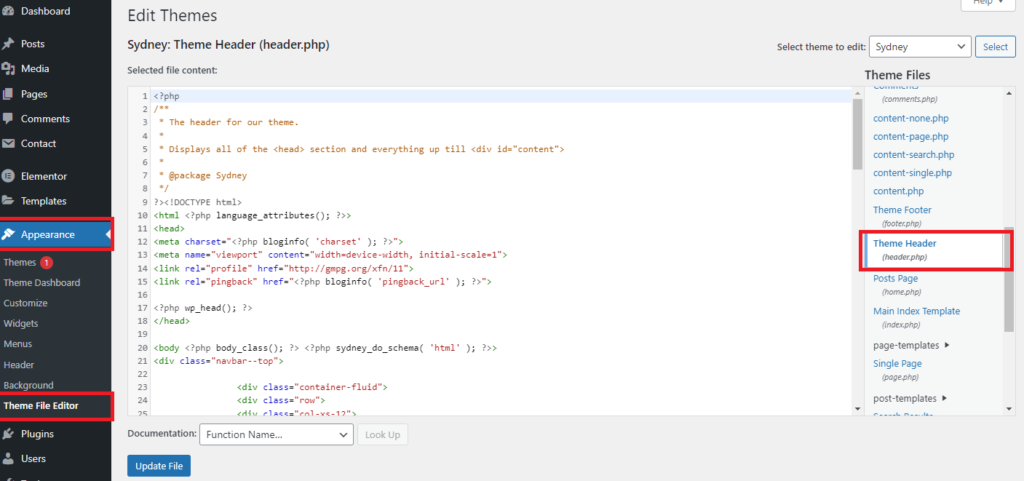
Di dasbor WordPress Anda, buka Appearance » Theme File Editor.
Di menu sebelah kanan, pilih template tempat Anda ingin menambahkan menu. Misalnya, jika Anda ingin menampilkan menu navigasi khusus di header situs web Anda, biasanya Anda akan memilih file header.php.

Untuk bantuan menemukan file template yang tepat, silakan lihat panduan kami tentang cara menemukan file mana yang akan diedit di tema WordPress Anda.
Setelah memilih file, Anda perlu menambahkan fungsi wp_nav_menu dan menentukan nama menu kustom Anda. Misalnya, dalam cuplikan kode berikut, kami menambahkan Menu Kustom Saya ke tajuk tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );Setelah menambahkan kode, klik tombol ‘Update File’ untuk menyimpan perubahan Anda.
Sekarang jika Anda mengunjungi situs Anda, Anda akan melihat menu kustom beraksi.
Secara default, menu Anda akan muncul sebagai daftar berpoin polos.
Referensi:
https://www.wpbeginner.com/wp-themes/how-to-add-custom-navigation-menus-in-wordpress-3-0-themes/



